Changing your ePortfolio (Digication) background color
ePortfolios have three layers which you can edit: content layered two background layers. This article will cover the difference between where the layers are located, and how to customize them.
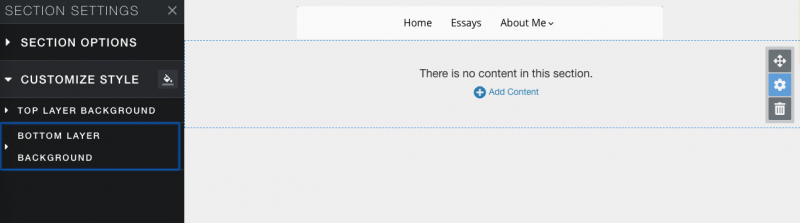
Each page of your ePortfolio contains at least one section, and each section has a section setting page which allows you to add a color or a photo to either the top layer backrounf or the bottom layer background. You can open the section setting by hovering over the section and clicking the gear icon.


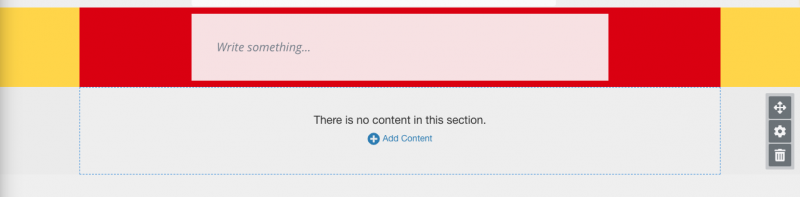
In this next example the Bottom Layer Background has been colored in yellow, the Top Layer Background is red and a text box has been added (by hitting the blue add content button).
As can be seen below, there is now a second section on this page. Each section has seperate background colors, can can be used to visually breakup the ePortfolio page.
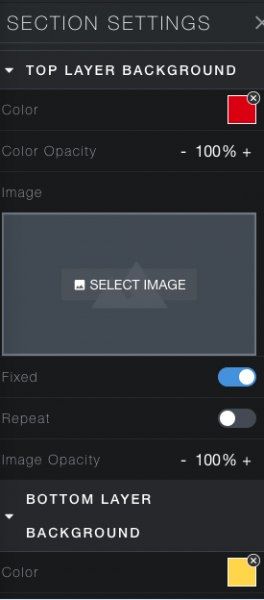
Both the Top and Botton Layer Backgrounds have the same options.

You can select the color box and choose from one of the preset colors or insert a color code from an outside site (Such as HTML color codes). "Color Opacity" determines how solid or transparent the color will appear, clicking the number will bring up a slider to more easily adjust it.
You can insert a photo as your background by clicking "Select Image."
Fixed: will keep the image stationary as you scroll up or down the page. If turned off, the image will move as you scroll.
Repeat: will make the image repeat once an edge is reached.
You can also adjust the opacity of the background image.
The Bottom Layer Background will have the same options. Be aware that the bottom layer background will stretch across the entire screen including what is underneath the top layer background so when adding various colors or images in the sections be aware of how they look together to create a polishied, streamlined ePortfolio.
The content that you add with the blue plus buttom will be housed in the area of the Top Layer Background and cannot be moved outside the bounds of the blue dotted lines shown above. You can select the gear icon on text boxes to edit their background and font color to ensure the text is readable.
