This Information is Intended for: Clubs, Faculty, Researchers, Staff, Students, Teaching Assistants
Last Updated: December 12, 2023
Average Rating: Not Rated
You can create, share, and embed Google Calendars to display one or several Google Calendars on one website, to host an Events page on your website. Doing so gives you these benefits:
- When you add new events to the embeded Google Calendar(s), the web page automatically displays the new events
- Many departments or organizations can have separate calendars that are displayed together on one website
I. Create
Create a Google Calendar for your organization to publicize events. Representatives of multiple departments can create their own calendars as well
II. Share
- To embed multiple calendars, a person(s) must act as custodian of all the calendars, in which case calendar creators must share each calendar with the elected custodian(s)
III. Embed
Generate the embed code (if you are only embedding 1 calendar, the owner of the calendar may generate the embed code. If you are embedding multiple calendars, the custodian must generate the embed code).
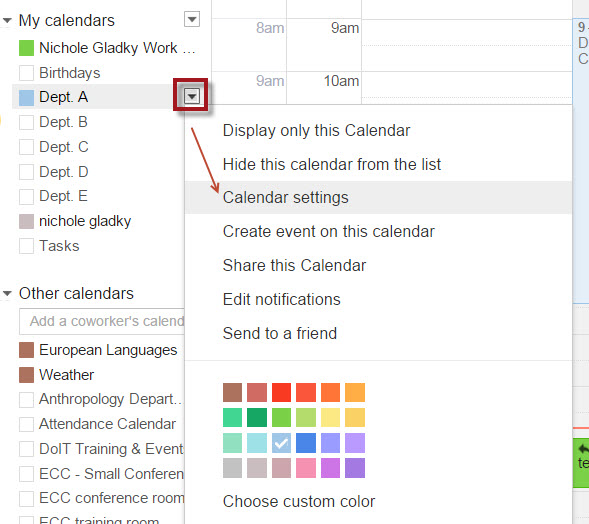
- Click the down-pointing arrow ▼ next to any of the calendars you want to embed and select Calendar Settings

- Scroll down to "Embed This Calendar" and click on Customize the color, size and other options; this will open the Google Embeddable Calendar Helper
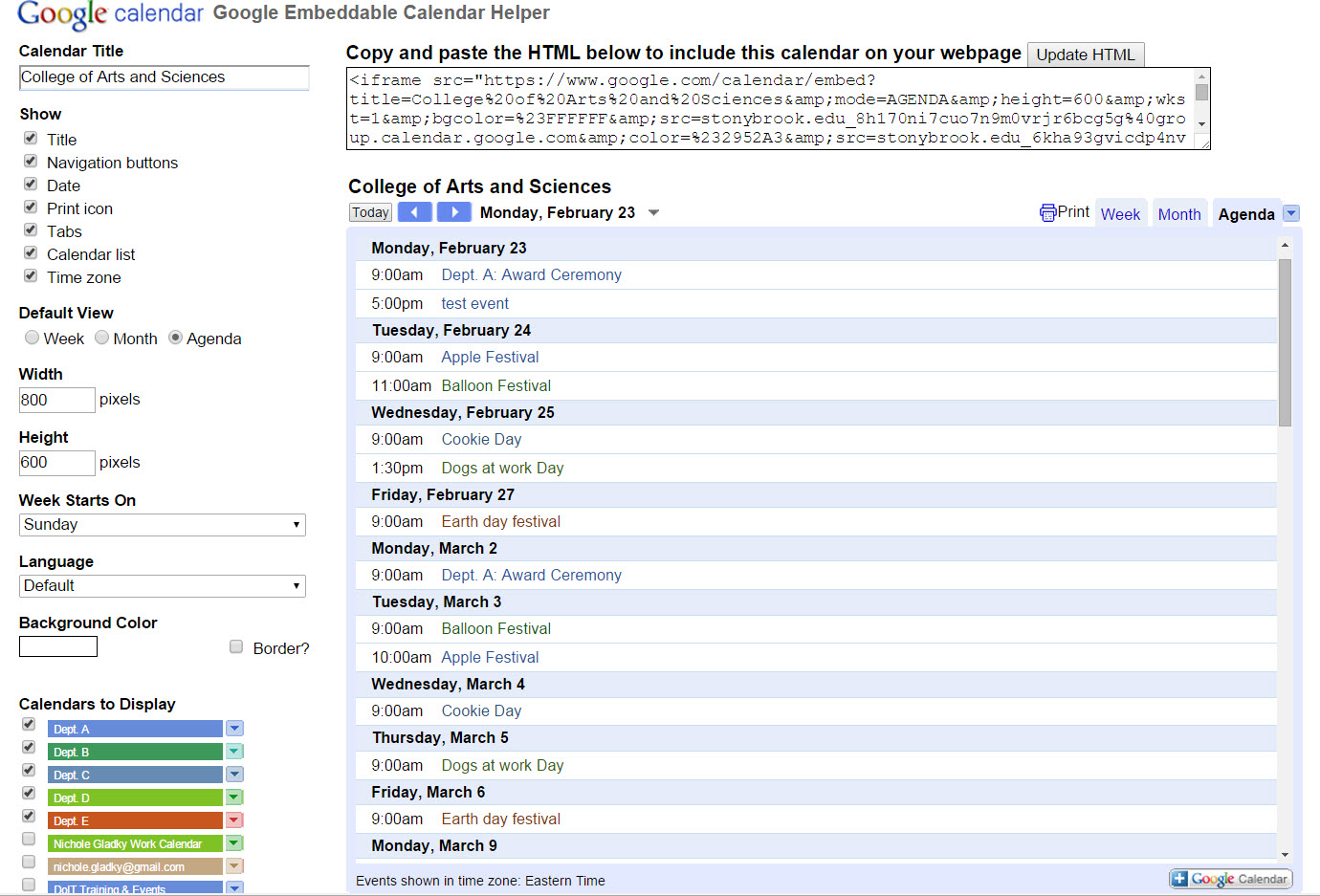
- On the left side of the screen, review the options then
- Add a Calendar Title
- Check the box(es) next to what you want to Show and select what Default View to use
- Check the box(es) next to the Calendars to Display

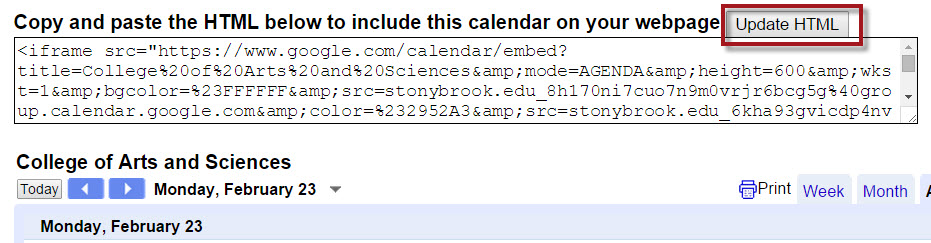
- When you are finished selecting your options, click the Update HTML button

- Copy the embed code (starts with <iframe src="https:...) and send it to your Webmaster to embed on a webpage
